Method Overview
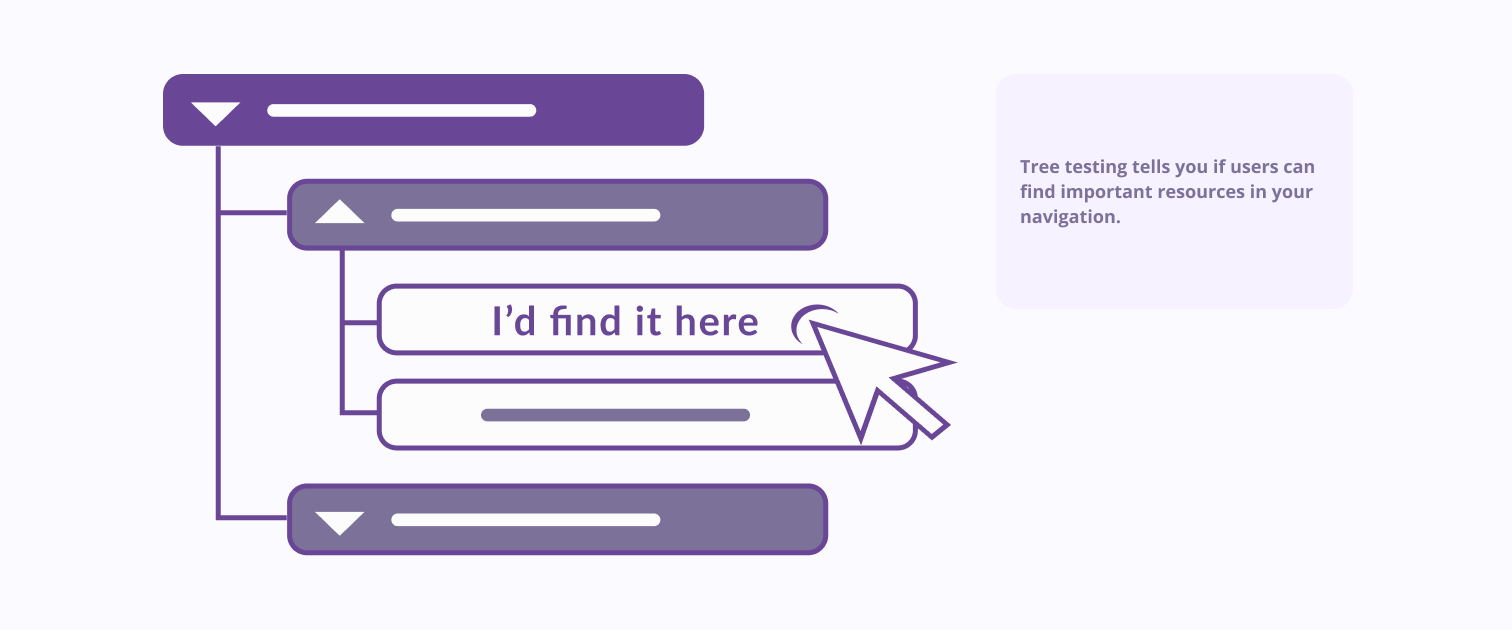
Tree Testing
Assess the logic of your user journey and build user friendly navigation and information categories, both crucial for adoption
Image by Storyset from Freepik
Evaluative method
Suggested Time
Depends on the definition of your research question, screening and organization of logistics, as well as final analysis.
Required Expertise
Medium
Materials
Reporter tools (notebook, pen, camera, recording device)
Participants
Sample to be observed, observer, field assistants (if applicable)
 Must Have
Must Have
This method can be applied to all types of innovations.
What
In a tree test, participants are presented with a text-only version of the site’s hierarchy and asked to complete a series of tasks. Tree testing gives real-world insights that help understanding where your users will expect to find content on the website or application.
When
It is usually done early in the design phase, after an information architecture has been build (usually based on the results of Card Sorting)
How much time
1-2 days of preparation and testing time (up to 20 mins per test) – in remote tests, you can have many parallel testing sessions and save a lot of time.
Why
Tree testing is used to evaluate the hierarchy and findability of topics in a website or app. It’s an effective way of gaining insights into users’ mental models, often used in combination with Card Sorting.
Who
Up to 50 participants is a repeatedly recommended number for remote tests, of course this is more difficult if you do in person tests. Sometimes a higher number of test participants that are not decidedly part of your target group can bring you better results than 5 participants actually representing it. In an ideal scenario, do both. Apart from the testers, a test moderator and design/programming team to define research question and related tasks will be needed.
Why it’s useful
![]() Quick – easy to recruit for and parallel testing is possible
Quick – easy to recruit for and parallel testing is possible![]() Straightforward results: percentage of people able to complete the task on time
Straightforward results: percentage of people able to complete the task on time![]() Cost effective
Cost effective
Potential challenges
![]() Can only evaluate information architecture (organization and labelling), no feedback on overall usability of your site
Can only evaluate information architecture (organization and labelling), no feedback on overall usability of your site![]() Tree Testing does not capture the full context of user behavior since it mainly aims at behavioral data (e.g. not why people cannot find their way on their website)
Tree Testing does not capture the full context of user behavior since it mainly aims at behavioral data (e.g. not why people cannot find their way on their website)
Is this for you?
Get step-by-step guidance, expert tips and best practice examples for effective Tree testing.

Image by NNG
Didn’t find what you were looking for?
These are other evaluative methods that might be useful for your research.